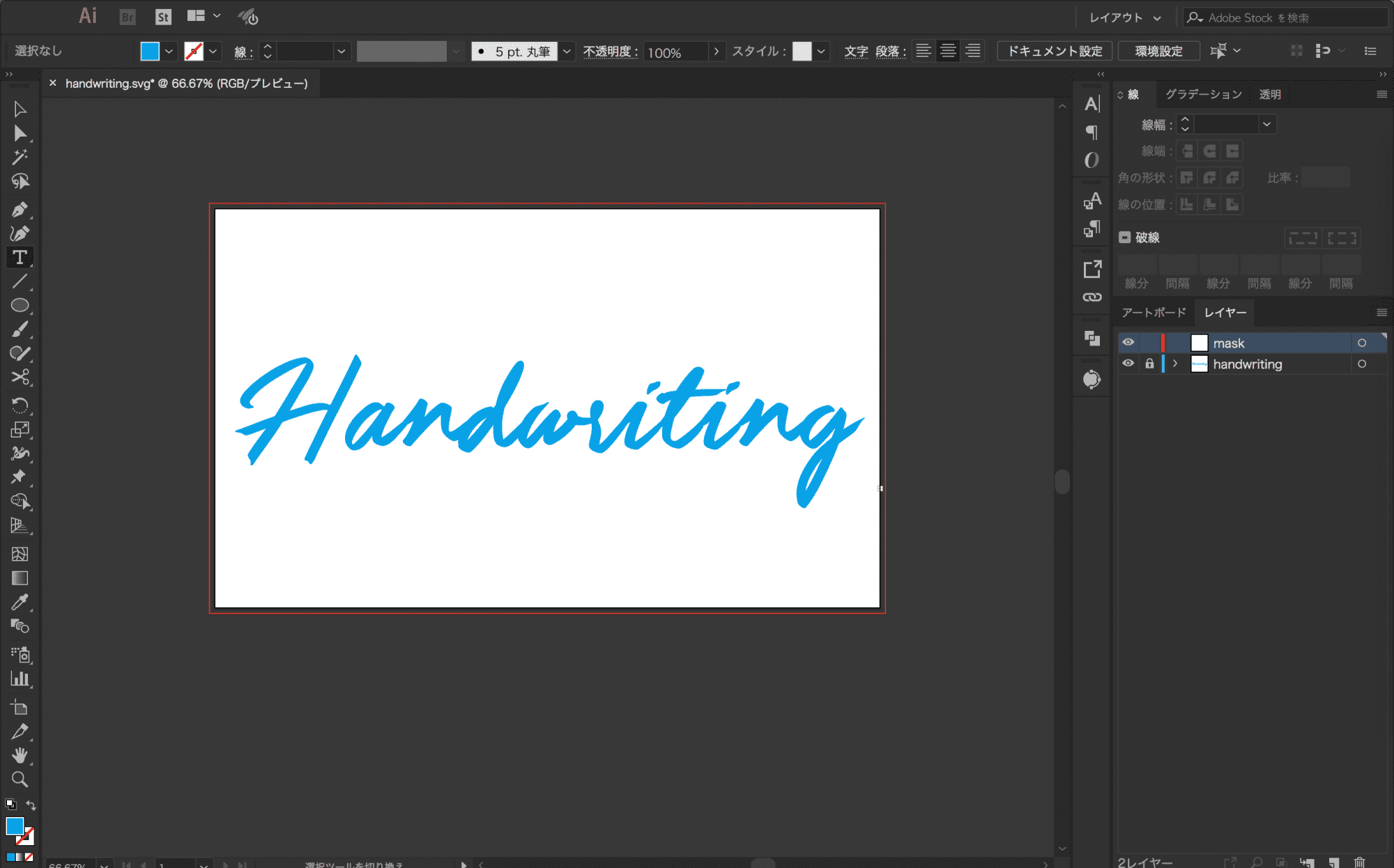
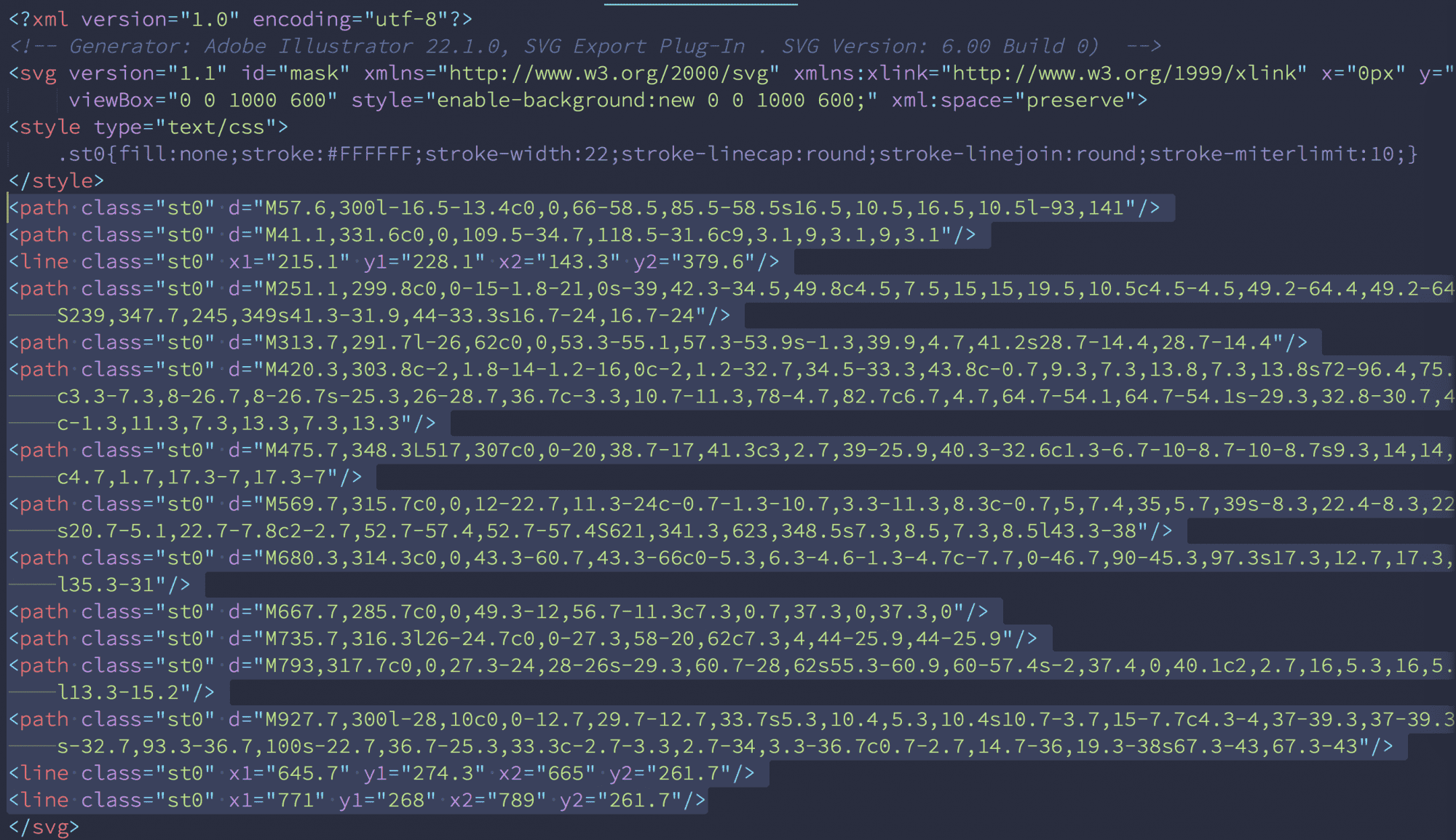
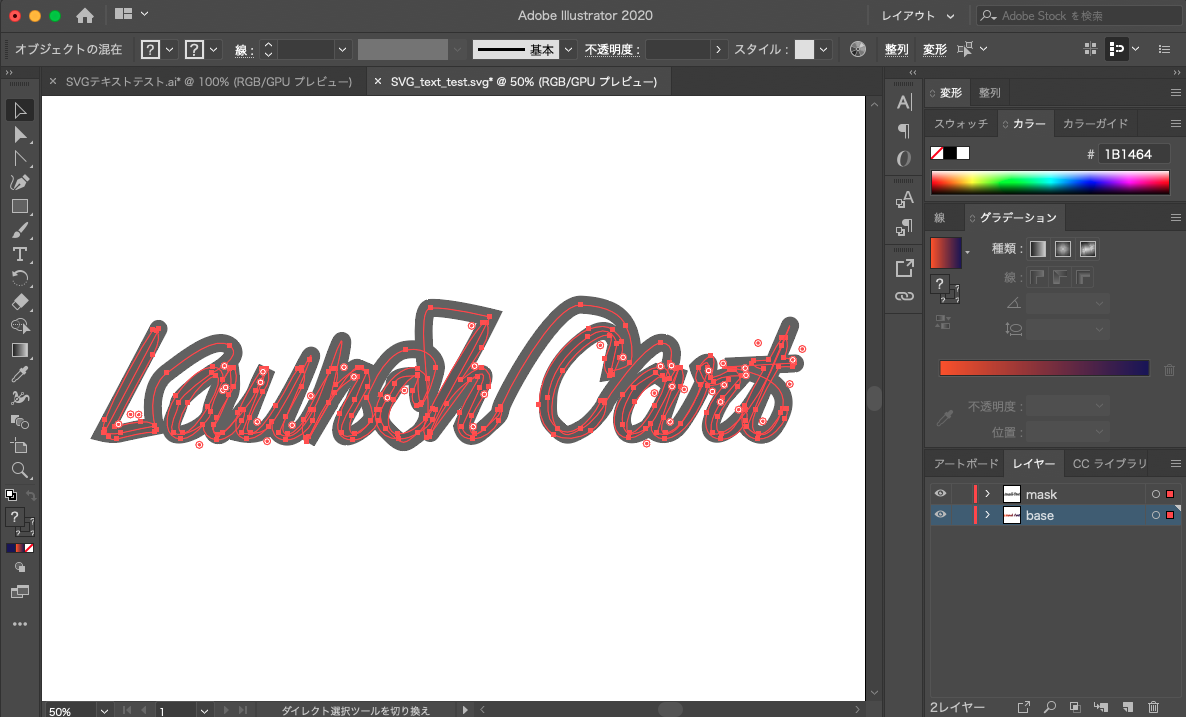
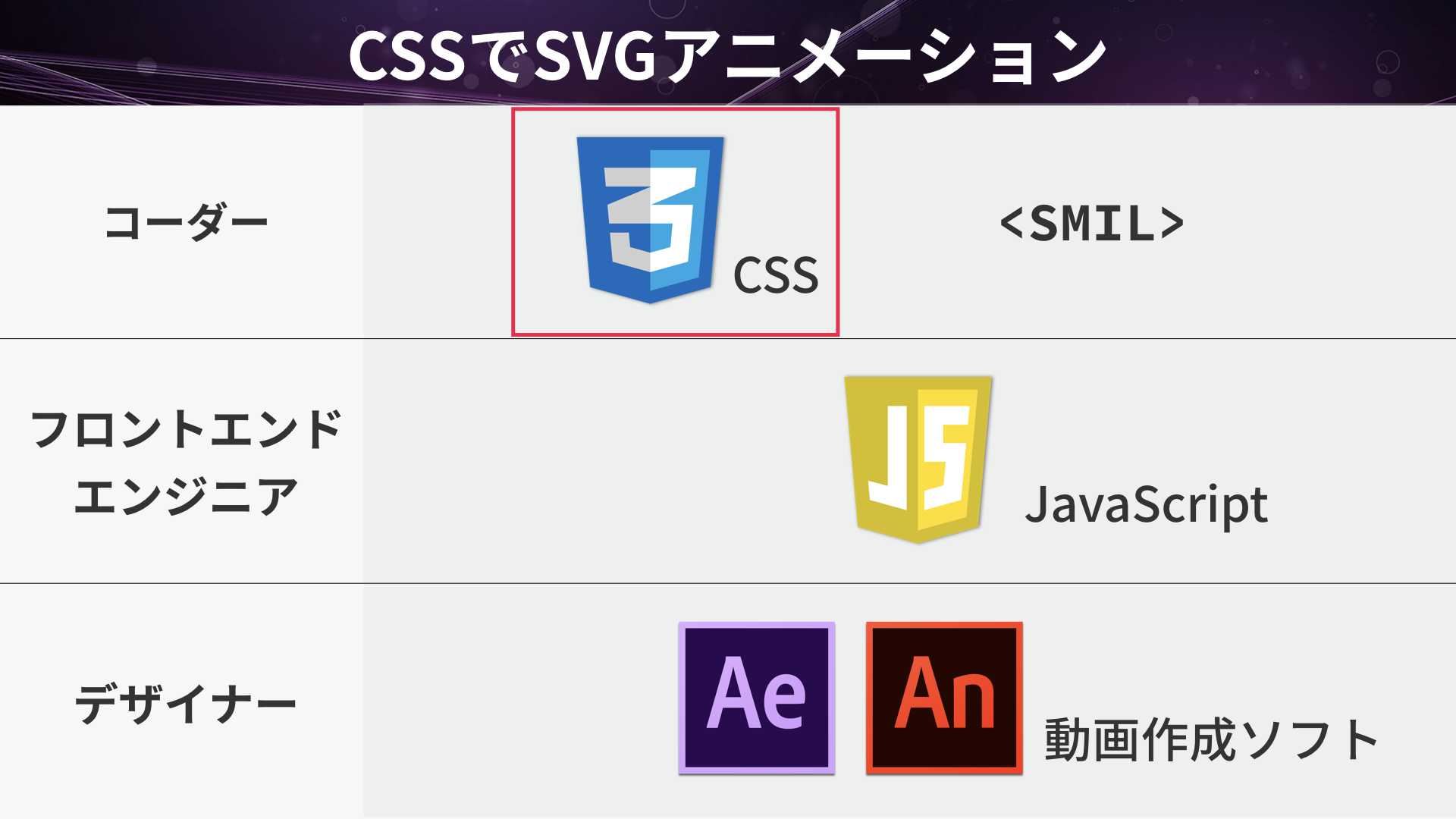
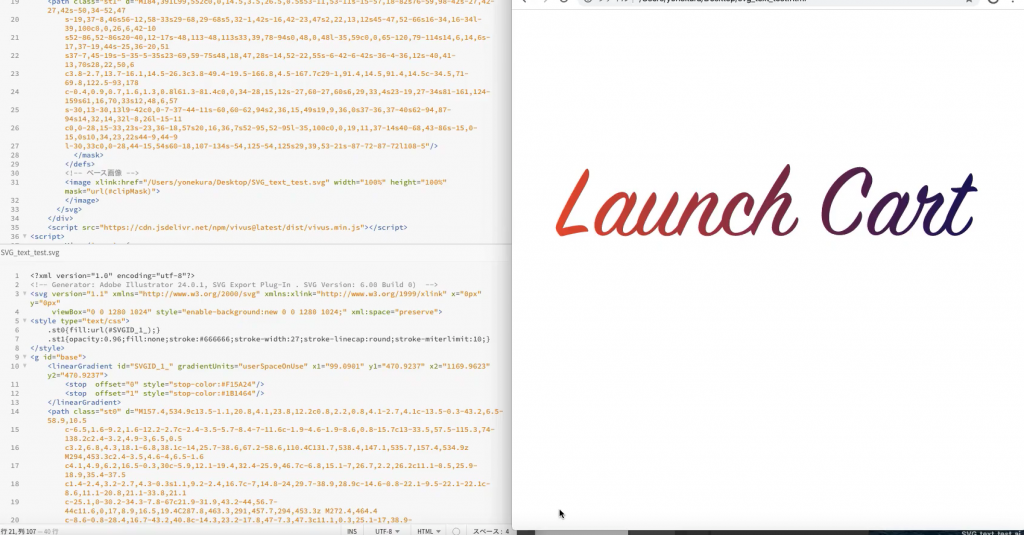
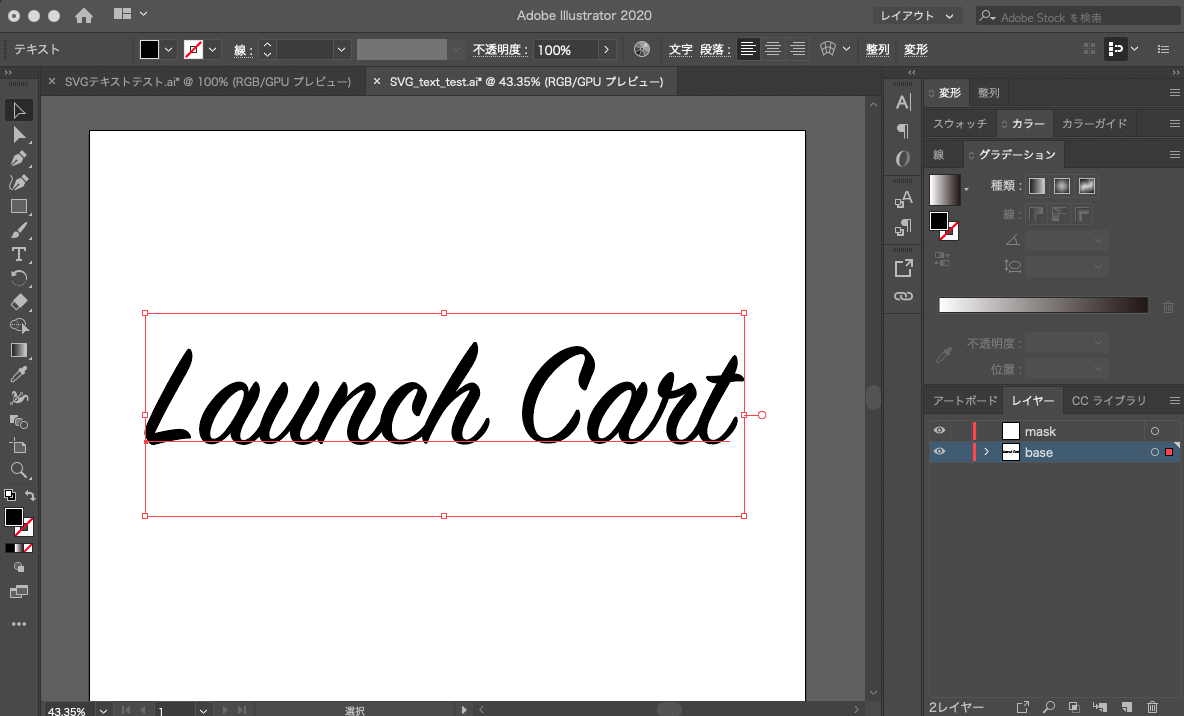
SVGとCSS3でできる筆記体のアニメーションをやってみる ・ Cat: css3 html5 SVG デザイナー Tweet SVGとCSS3を使った線画によるテキストのアニメーションの方法が紹介されていました。 想像していたよりも、ずっと簡単にできることがわかりました。 こちらの方法を少し応用して筆記体のアニメーションをやってみましたので、 ご紹介いたします まず要素をの中に作り、その中にアニメーション用のパスを全て入れます。 mask要素にはclipMaskというidを付けておきます。 そしての外側に要素を作成し、xlinkhref属性に先ほど作ったマスク用SVGへのパスを設 cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。

一生見てられる カワイすぎるローディングをcssコピペで実装 アニメーション デシノン
手書き アニメーション css
手書き アニメーション css- CSS/JavaScriptで文字に動きを! テキストアニメーション30選 昨今、Webデザイン上のありとあらゆる部分に「動きをつける」、つまり動的エフェクトを加えるのが流行しています。 きっとあなたもこのクレイジーなトレンドに乗り、徐々にデザインの細部に 手書き風の文字アニメーション コーディング HTML/CSS, JS/jQuery, SVG 以前にも、SVGを使ったアニメーションを紹介しましたが、今回はまた違ったアニメーションをご紹介したいと思います。 前回は、文字の枠線をアニメーションで動かす → 最後にフェードインで塗りの入った文字が出てくるというアニメーションをご紹介しましたが、今回は、手で




テキストを手書き風にアニメーションさせる方法 Qiita
SONICMOOV LAB > マークアップ > CSS 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面Jquery 矢印 手書き風 アニメーション css アニメーションSVGはページがロードされるまでアニメーション化しません (2) 今回はvivusjsというライブラリを使います。 vivusjsには色々なオプションがあるのですが、今回は手書きのようなアニメーションをさせたいので、'type'を'scenariosync'にします。 'type'を'scenariosync'にすることで前のアニメーションの完了前に次のアニメーションが始まるような動きを実現できます。 new Vivus ( 'svganimation', { type 'scenariosync', duration 8
簡単CSSアニメーション&デザイン選(ソースコードと解説付き) web制作 デザイン フロントエンド 47,807 View 160 449 355 エンジニア 酒井琢郎 CSSは使いようによっては様々な表現が可能な奥深い言語です。 SVGを手書き風に描いてくれるjQueryプラグイン サイトにコピペする これだけではまだ自分のサイトにアニメーションを表示させることはできないため、以下の作業を行う。 さきほどの出来上がったコードを自分のサイトにコピペ。CSSアニメーション See the Pen 416手書き風ロゴアニメーション by 動くWebデザインアイディア帳 on CodePen 「Result」下のRerun を押して
ホーム> コラム> コラムホームページ制作> SVGとCSSで簡単な描画アニメーションを実現する WritterAsai () SVG形式に対応するブラウザが増えたことにより、利用するシーンが増えてきた画像形式です。 このSVGとCSSを利用することで、簡単なアニメーションを実現することができます。 目次非表示 SVGファイルとは SVGにアニメーションを加えてみる 「CSS Glitched Text」と近いですが微妙に違う。どちらを使うかはお好みに合わせて、ですね。 9 Fade in & out animation See the Pen (Title) Fade in & out animation by SnailCrusher on CodePen0 まるでSVGのアニメーションのようなCSSアニメーション。 ニコニコ動画における手書き mad (アニメーション)の作り方 さて、今日は簡単なトレースアニメーションの作り方を紹介しますよ、と。 稲妻効果を作る時の技術は完全にトレース(なぞり描き)なので、時間をかければそれっぽいものが作れるはずです。




Svgとcss3でできる筆記体のアニメーションをやってみる スターフィールド株式会社




インタラクティブ Css Js Svgで構築された存在感のあるロゴ10選 Seleqt セレキュト Seleqt セレキュト
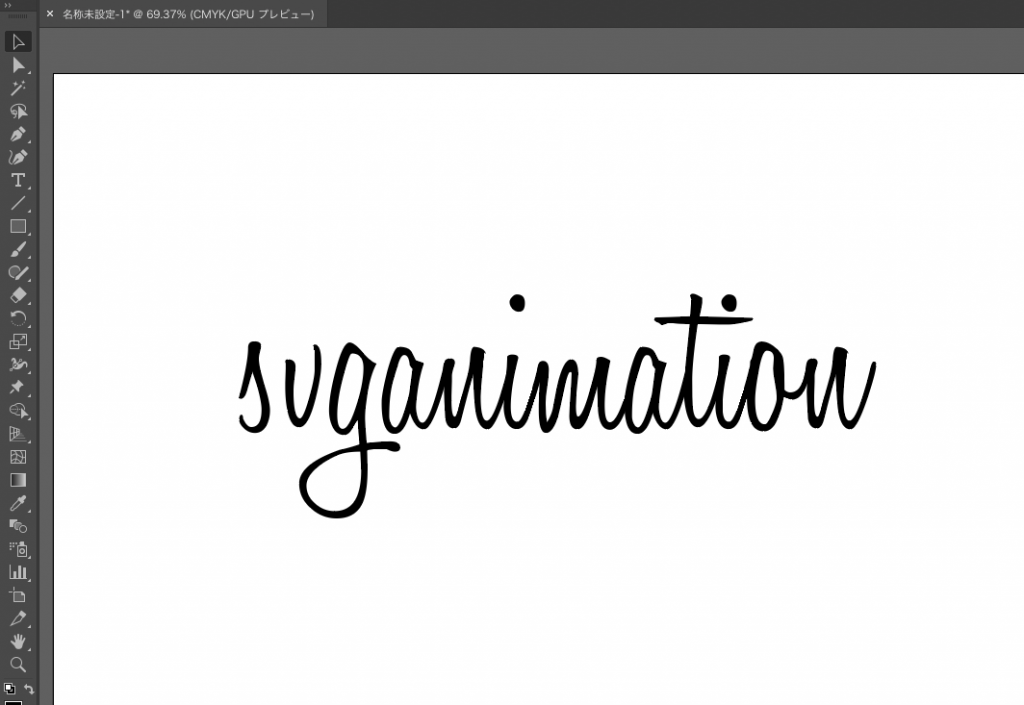
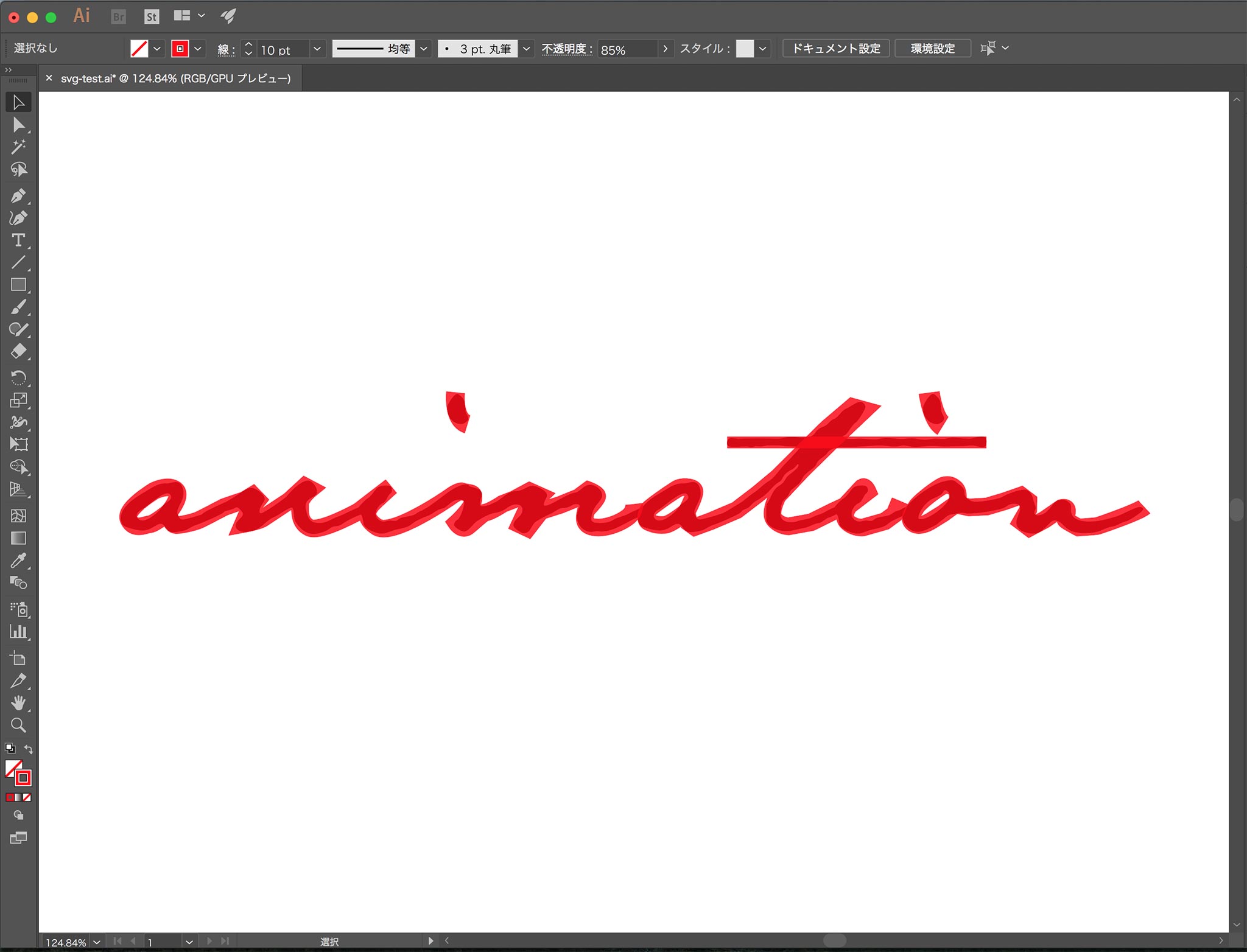
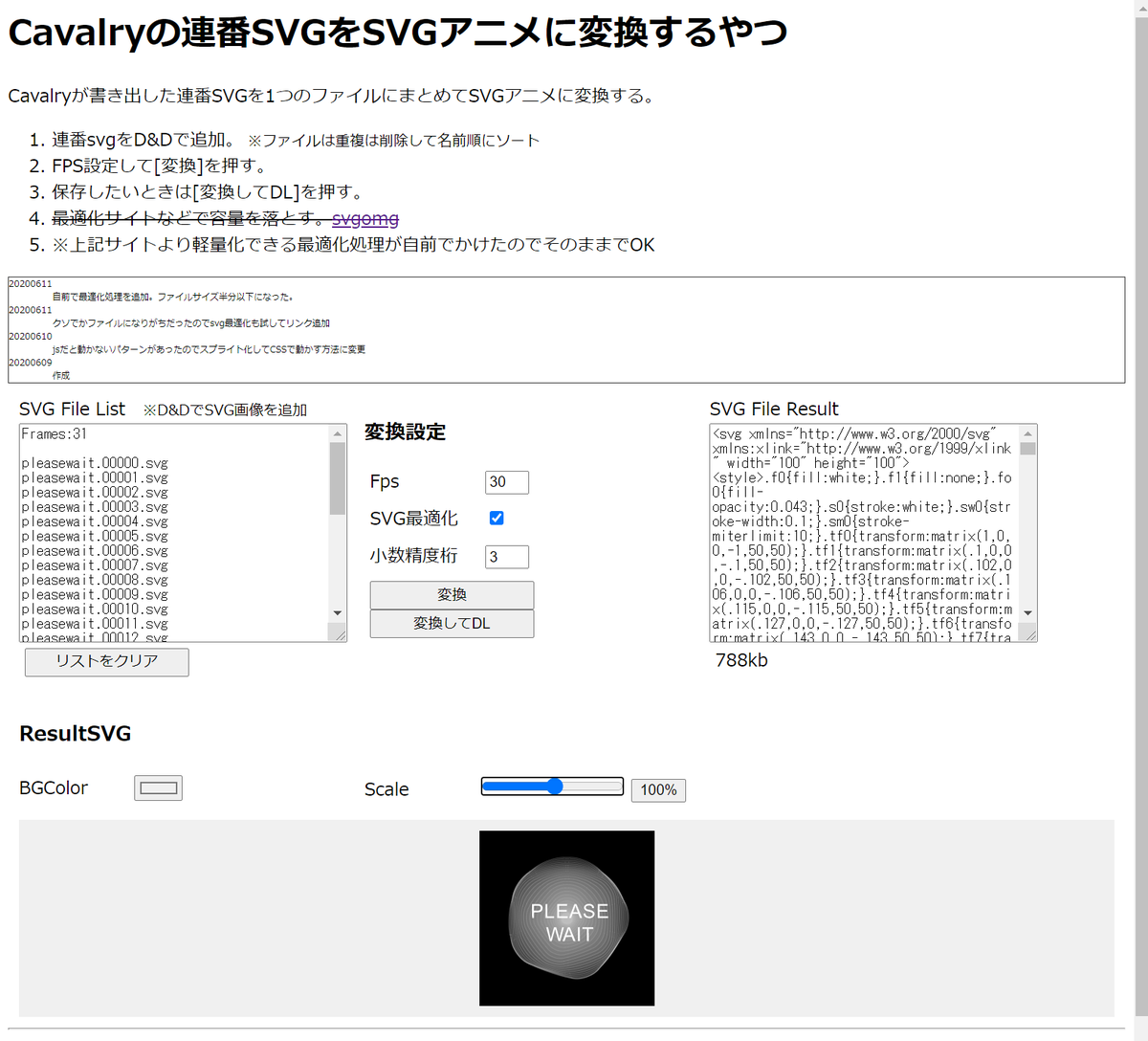
5分でできるSVGアニメーションの基本 SVGは 「いくら拡大してもギザギザしない」というメリットがありますが、その他にも「テキストベース (XML形式)で編集ができる」「CSSやjQueryを含むJavaScriptで操作することができる」 という他の画像形式にはない利点が 簡単に手書き風?アニメーションができそうです。 でもvivusはやめました。Javascript重いのでCSSだけでいけるならそのほうが良いですよね・・。ということで調べつつやってみました。 SVGを表示する /mozartsvg(モーツァルトの顔部分)4CSSでパスの色を変えてみる 1Illustratorでsvgデータを作る その工程1)〜4)です。 1)見本になりそうな手書きのフォントで書きたいテキストを書く 2)見本をロックしその上にパスツールで文字を書く ポイント



ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ




53 Svgで手書き風アニメーションを作る ぴよぴよコーダーの開発日記 Em Note
手書きのフレームアニメーション "アニメーションの作り方 #2" by ClipStudioOfficial この講座では、1枚1枚の絵を描いてアニメーションを作成する手順を解説します。紙やセルに描いていたような伝統的な手法で、以下のような短いアニメーションを作成していきます。 魅力的なCSS/javascript のテキストアニメーションまとめ マークアップエンジニアの独学をサポートします。 Webデザイナーの平尾誠です。 今日は汎用的なテキストアニメーションを集めました。 テキストの現れ方が魅力的だと印象はグッとよくなります。 また、引きつけたいものに目線を導くことも可能です。 ほとんどのものはJqueryを読み込めばつかえ エディタで、〇〇htmlというファイルを作ります。 そうしたら、その中に下記のコードをコピぺしてください。 手書き風SVG文字アニメーション /* CSS コピペ */



手書き風ロゴアニメーション 動くwebデザインアイディア帳




Css Svgファイルで手書き風アニメーションを作る Notes De Design
手書きなボタン 手書き感があるボタン! ホバー時のアニメーションはローディングのよう See the Pen Stripped Diagonal Button Single Border by Zeindelf on CodePen 詳しく こっちだよ! と言わんとばかりのかわいい矢印! Read Moreっぽいね See the Pen JavaScript でアニメーション化する場合は、Web Animations API などの使いやすい最新のフレームワークを使用します。 基本的なアニメーションはほとんど CSS でも JavaScript でも作成できますが、作業負荷と所要時間に差が出ます( CSS と JavaScript のパフォーマンス比較 を参照してください)。 それぞれに長所と短所があるため、以下のガイドラインを参考にして カッコ良すぎる! CSSとJavaScriptで作られた真似してみたいアニメーションロゴ10選 最近良く見るようになったアニメーションロゴ。 コーポレートサイトやポートフォリオのTOPなどでよく使用されています。 そこで本日は最新のカッコいいアニメーション




手書き風のアニメーションをsvgとjavascriptで実装する方法 うちわのブログ



Svgアニメーション Mask要素で手書き風テキスト
CSSアニメーション、作り方。 webアニメーションを1から学ぼう♪ ⬆︎SVGついてのまとめページ、CSSアニメーションの基本コーナーはこちら。 手書き風アニメーションを実装するには、SVGの ResultSee the Pen Typewriter animation pure CSS by kachibito (@kachibito) on CodePenタイプライターのようなエフェクトを任意のテキストに与えますcsshtm



ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ




Svgで手書きアニメーションの作り方 ウェブケイwebサイト制作のメモ帳



Svgアニメーション Mask要素で手書き風テキスト



Cssスタイリングで表現できる すごいテキストエフェクト33個まとめ Photoshopvip




一生見てられる カワイすぎるローディングをcssコピペで実装 アニメーション デシノン




Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media




手書き風ロゴアニメーション 動くwebデザインアイディア帳




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社




Css Svgファイルで手書き風アニメーションを作る Notes De Design



Cssの実装が楽になる 便利ツール エムトラッドブログ




装飾系 囲み背景見出し 手書き風囲み Copypet Jp パーツで探す Web制作に使えるコピペサイト




Javascriptとcssは不要 Svgの気持ちいいアニメーションで作られた超軽量のかわいいローディング Svg Loaders コリス




Svgを手書き風アニメーション 1 Css コモノ株式会社



カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




クロコラボ 21 Htmlとcssでいろいろなボタンを実装してみよう Kurokoroll




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社




Cssアニメーションとその制御




すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート



Svgアニメーション2 動くwebデザインアイディア帳



1




Cssで実装されたボタンのかわいい動きに思わずクリックしたくなってしまうcssアニメーションの実装方法 コリス




Svgでcssアニメーション Sumi Note




超簡単 Svgとcssによるテキスト表示アニメーション Laptrinhx




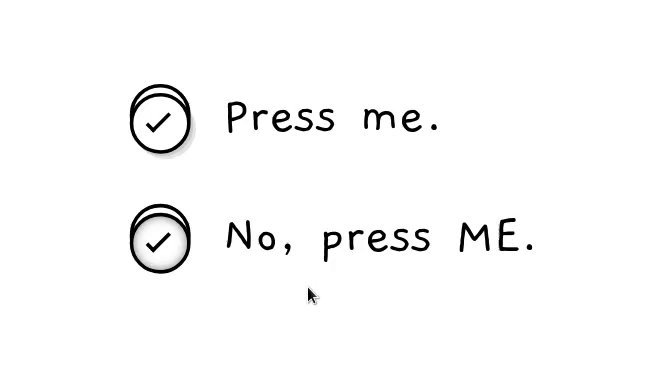
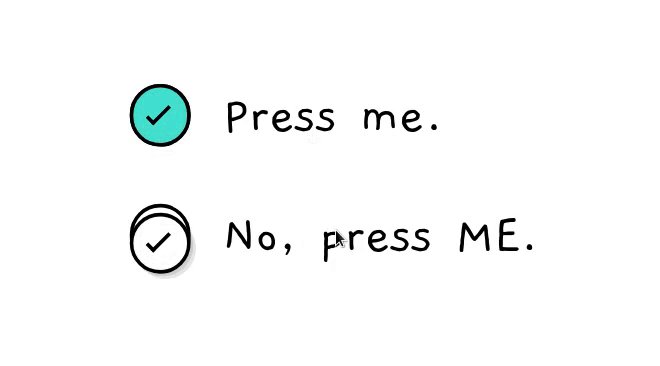
アニメーションが好きな人必見 差がつくチェックボックスデザイン Html Css デシノン




テキストを手書き風にアニメーションさせる方法 Qiita




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media




Css レトロなデザインがいいね Cssアニメーションで実装されたローディング用のスピナー コリス




手書きが逆にわかりやすい注記表示ライブラリ Roughnotation のご紹介 Webデザイン参考記事まとめアプデ




Svgで手書き風文字アニメーション Notes By Sharesl




Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media




17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip




Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar




Svgで手書きアニメーションの作り方 ウェブケイwebサイト制作のメモ帳




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




Cssとjsで作れる超クリエイティブな動的テクスチャ パターン8選 Workship Magazine ワークシップマガジン




Svgをアニメーションさせてみよう システム開発部blog




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media




Svgを手書き風アニメーション 1 Css コモノ株式会社



1




Cssでanimation指定したsvgアニメーションをスクロールで画面内に入った時に動かす方法 ナコさんのブログ Nako Log




コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌



コピペok Cssアニメーション集 Animista エムトラッドブログ




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




コピペで簡単 サイト制作のアクセントになるパーティクル 粒子 分子 エフェクト アニメーション14選 Css Js Webdesignfacts




Svg Vivus Jsで手書き風テキストアニメーションを実装




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar




テキストを手書き風にアニメーションさせる方法 Qiita




Cssアニメーションとその制御




テキストを手書き風にアニメーションさせる方法 Qiita




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase



カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog




Css Svg 手書き風アニメーションの作り方 How To Animate Svg Like It S Hand Written Vivus Js Youtube




Svgで手書き風文字アニメーション Notes By Sharesl



アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社



カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌



Aftereffect プラグインなし Svgとcssだけで文字にアニメーションをつける Mmm モノモードのデザイン エンジニアリング情報メディア




メモ 文字を手書きで書いているような演出をsvgとvivus Jsで実装する Entac S Scrawl




Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog




Svgを手書き風アニメーション 1 Css コモノ株式会社




すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート




すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート




コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab




Svgで円のラインをcssアニメーションする とげとげブログ




Svgアニメーション




すぐに使えるアニメーション系ライブラリ15選 ホームページ デザイン制作のawesome 加古川 姫路 明石




Css バウンドする文字や要素のcssアニメーション ヨウスケのなるほどブログ




プログラミング不要 Wordpressで手書き風テキストアニメーションの表示方法




Css Svg Svgアニメーション文字をvivus Jsを使ってさらさらっと手書き風に文字を書く実装 Ishi S Blog




Svgアニメーション Mask要素で手書き風テキスト




Illustratorとdrawsvgで作る 手書き風のテキストアニメーションの作り方 Webデザイン 滋賀の小さなデザイン事務所 Canvas




カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




コピペ可能 ナビメニューやリンクの参考にしたいcssホバーエフェクト集まとめ Photoshopvip




手書き風のアニメーションをsvgとjavascriptで実装する方法 うちわのブログ




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン



カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




手書きのようなsvgアニメーションの作り方 文字や図形を一筆書きのように線 ラインで描く コリス




Svgをアニメーションさせてみよう システム開発部blog




Css Javascriptで文字に動きを テキストアニメーション30選 Workship Magazine ワークシップマガジン




2分で分かる 手書き風ロゴアニメーションはこう作る Svg Daigo Design




Cssボタンのオシャレなデザインとエフェクトまとめ




Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web



Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



Svgアニメーション Mask要素で手書き風テキスト




デザイナーなら誰もが知ってるグラフィックデザインの基本 スイススタイル をcssアニメーションで Swiss In Css グラフィックデザイン Css アニメーション デザイナー




Css Svgファイルで手書き風アニメーションを作る Notes De Design




Svgで手書き風文字アニメーション Notes By Sharesl




ほんの数行のcssで実装できる小技テクニック12個まとめ 簡単 実用的 Photoshopvip




コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts



0 件のコメント:
コメントを投稿